Previously I posted about hiding buttons in a SharePoint list using JSON formatting using the command bar customization.
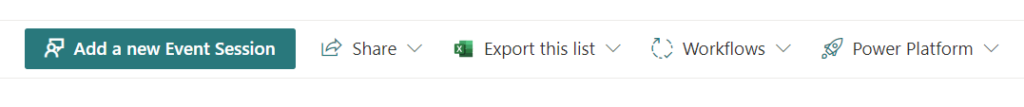
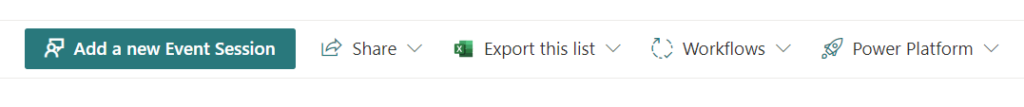
The same customization features can be used to edit the buttons icons and titles, for example, below we have a custom bar that replaced some of the native buttons icons and text.

By adding values to the ‘text‘ and ‘iconName‘ properties we can accomplish this.
For example, if we apply the below JSON snippet as view formatter in a view:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"commandBarProps": {
"commands": [
{
"key": "new",
"text": "Add a new Event Session",
"iconName": "Feedback"
},
{
"key": "export",
"text": "Export this list"
},
{
"key": "automate",
"text": "Workflows",
"iconName" : "WorkFlow"
},
{
"key": "integrate",
"text": "Power Platform",
"iconName": "rocket"
}
]
}
}It will replace the native icons/text for the buttons/menus:
- New: Change the icon and change the text to ‘Add a new Event Session’
- Export: Change the text to export this list
- Automate: Change the icon, and change the text to ‘Workflows’
- Integrate: Change the icon, and change the text to ‘Power Platform’
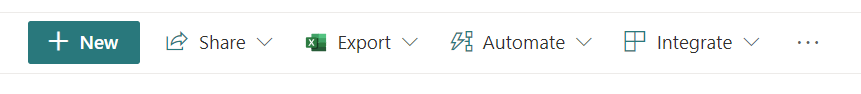
So the command bar will change from:

To:

Finding icons to use
The icons you can use to customize the command bar are the same as Microsoft’s Fluent UI, you can search them and grab the name on this page: Fluent UI Icons
Conclusion
By using JSON formatting we can easily change icons and text for list command bar buttons. Bear in mind the changes affect only the view where you apply them, they need to be manually applied in every view you want them to take effect.
Reference
Command bar customization syntax reference – Microsoft Learn

I have aligned the text to center but how can I align the FlluentUI icon to be relatively aligned to the text using JSON
Hello, can you send me the example code you are trying?
I am trying to add an action button to my Microsoft list. The reason for this is that I would like the trip date column to populate with the current date the button was pressed. Just to make it easier for the executives to confirm they have completed a work trip. Can this be done thru list and conditional formatting and son json coding?
Hello,
I responded to your query with a new post, please check it out:
https://michelcarlo.com/2024/01/09/setting-a-sharepoint-date-only-field-value-to-the-current-date-using-list-formatting-json/