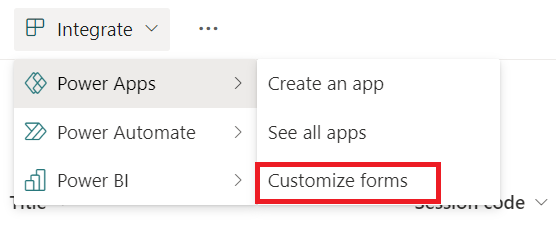
It’s possible to create custom forms for SharePoint lists/libraries using Power Apps, directly from the list command bar by using the option Integrate/Power Apps/Customize the form:

This allows you to create a custom form using all features that a Canvas app offers. While you can keep all the out-of-the-box SharePoint list view native features, such as sorting, filtering, grouping & using JSON formatting, you will be able to build an entire new form by using the Canvas apps studio.
Variables and form behaviour
It’s great to be able to customize the form only and quickly build more advanced forms by using Power Fx and Canvas apps features, however it’s important to bear in mind how variables work.
The event Screen.OnVisible, will run only by on the first time you open an item in a list/view, OR if you create multiple screens and navigate to it. This means that when you select another item in the view, the event Screen.OnVisible is not going to be triggered automatically. For a person used to work with Canvas apps this can cause some confusion and maybe lead to a few bugs in the form if the behaviour is not understood when building the form.
Based on this, even though you can use context variables, they might not be that useful if you want to control data related to specific items or form instances open. For example if you have a form with multiple tabs and want to store the selected tab value in a variable, using context variables won’t be much help.
Overcoming the behaviour
Every SharePoint list custom form built with Power Apps has integration events that are triggered when interact with the item and the form is open or closed.
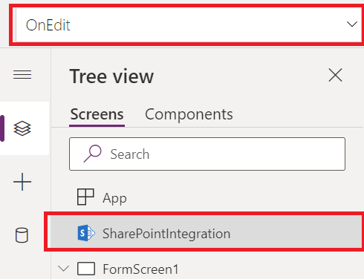
You can find those events and add Power Fx formulas to them in the SharePoint integration object:

There are 5 available events:

- OnNew: triggers when the form is open to create a new item
- OnEdit: triggers when the form is open to edit an existing item
- OnView: triggers when the form is open to view an existing item
- OnSave: triggers when the save button is clicked
- OnCancel: triggers when the cancel button is clicked
You can use global variables in your app, and reset them in those events if needed, so if you load another item from the list, it won’t be getting wrong variable values.
Bear in mind those events are triggered from the Power Apps form only, so if you are using quick edit view, they will not be triggered.
Conclusion
By using the SharePoint integration events we can proper handle variables in a custom form.
References
Customize a form for a SharePoint list or library – Microsoft learn

[…] Source link […]