This post is based on a recent question that I got from a blog reader in a blog post related to List Formatting and setting field values:
I am trying to add an action button to my Microsoft list. The reason for this is that I would like the trip date column to populate with the current date the button was pressed. Just to make it easier for the executives to confirm they have completed a work trip. Can this be done thru list and conditional formatting and json coding?
We can use the customRowAction attribute with the setValue action type in list formatting to achieve this.
Basically we need to set a field value to the by retrieving the current date using the token @now (that detects the current date/time automatically).
This value brings the time automatically, so if we need to set the date only manually we can generate a string in the format ‘yyyy-MM-dd’ and it will also work, as below:
"customRowAction": {
"action": "setValue",
"actionInput": {
"DateTripCompleted": "=getYear(@now)+'-'+padStart(toString(getMonth(@now)+1),2,'0')+'-'+padStart(toString(getDate(@now)),2,'0')"
}
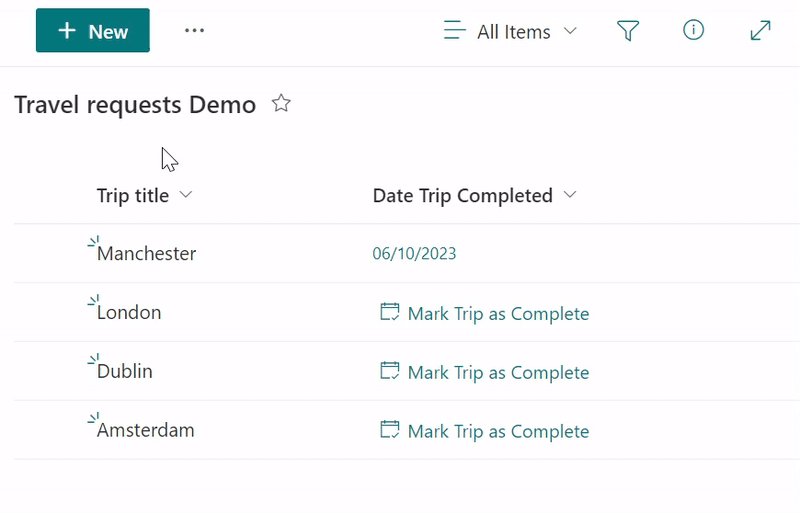
}In the following code sample in this post, we use a Date only field named ‘Date Trip Completed’ and custom formatting to set it to the current date when the button is clicked.
If there is already a Date set, we only display the formatted date – using the syntax [$FieldInternalName.displayValue] (and do not display the button to Mark as complete).
You can apply the below JSON to use this sample functionality (change the field name highlighted in bold below in case you want to use a different column name):
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"txtContent": "[$DateTripCompleted.displayValue]",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"display": "=if(Number([$DateTripCompleted]) ==0,'none','flex')"
}
},
{
"elmType": "button",
"customRowAction": {
"action": "setValue",
"actionInput": {
"DateTripCompleted": "=getYear(@now)+'-'+padStart(toString(getMonth(@now)+1),2,'0')+'-'+padStart(toString(getDate(@now)),2,'0')"
}
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"cursor": "pointer",
"display": "=if(Number([$DateTripCompleted]) ==0,'flex','none')",
"align-items": "center"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "EventAccepted"
},
"style": {
"padding-right": "6px"
}
},
{
"elmType": "span",
"txtContent": "Mark Trip as Complete"
}
]
}
]
}Results
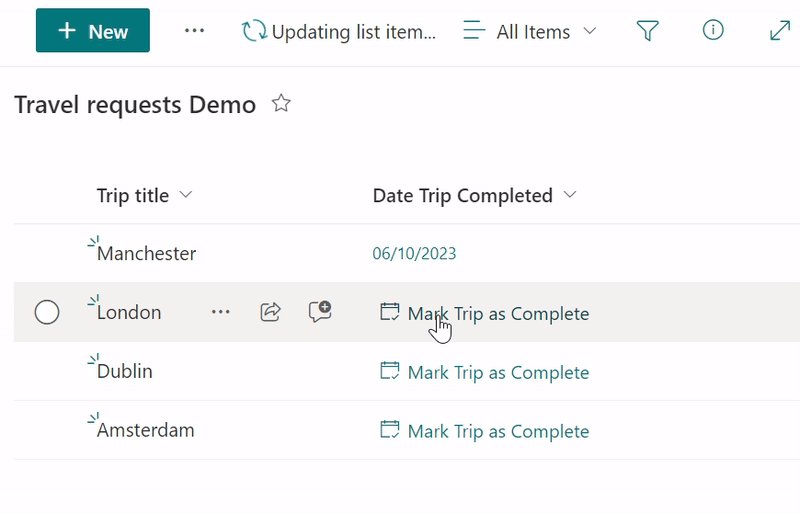
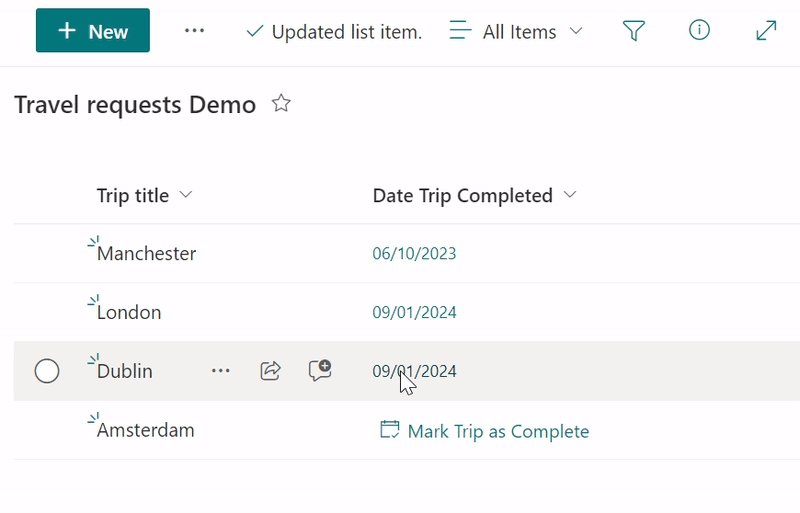
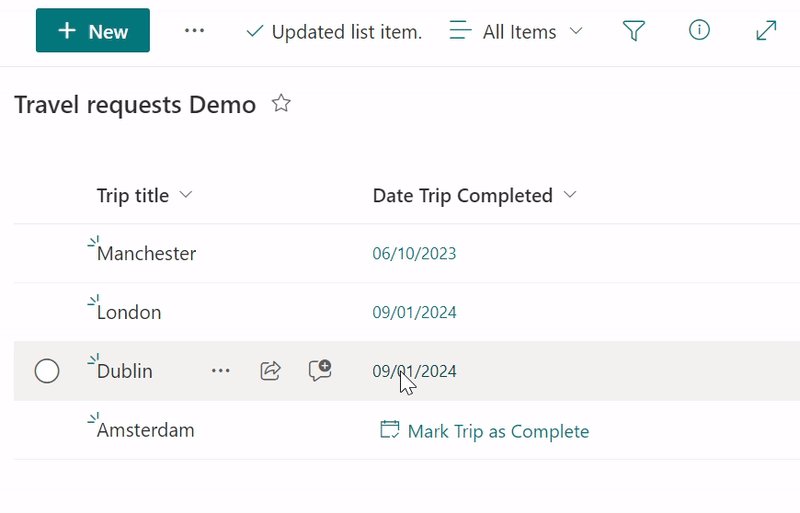
When applying this formatting template to the column, we are able to set the value of it to the current date when we click the button:

References

[…] Setting a SharePoint Date only field value to the current date using List Formatting JSON […]
You gave me some inspiration, I like to visualize my code into buttons. Also you can use @currentField in most cases, so you only have to change the internal name in the “ActionInput”
I like to think this as a “Task complete” kind of action input
I also like that the user can “cancel” and return to the “Mark complete” when clicking the date button.
Here is my code:
{
“$schema”: “https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json”,
“elmType”: “div”,
“style”: {
“align-items”: “center”,
“margin-top”: “2px”,
“margin-bottom”: “2px”
},
“children”: [
{
“elmType”: “button”,
“customRowAction”: {
“action”: “setValue”,
“actionInput”: {
“DateCompleted”: “=if(Number(@currentField) == 0, getYear(@now)+’-‘+padStart(toString(getMonth(@now)+1),2,’0′)+’-‘+padStart(toString(getDate(@now)),2,’0’), ”)”
}
},
“attributes”: {
“class”: “ms-bgColor-themePrimary ms-bgColor-themeDarker–hover ms-fontColor-white”,
“title”: “=if(Number(@currentField) == 0, ‘Click to mark complete’, ‘Completed on ‘ + @currentField.displayValue)”
},
“style”: {
“border”: “none”,
“cursor”: “pointer”,
“display”: “flex”,
“align-items”: “center”,
“justify-content”: “left”,
“height”: “30px”,
“width”: “115px”,
“border-radius”: “3px”,
“margin”: “5px”
},
“children”: [
{
“elmType”: “span”,
“attributes”: {
“iconName”: “=if(Number(@currentField) == 0, ‘EventAccepted’, ‘CheckMark’)”,
“class”: “ms-fontSize-16 ms-fontWeight-regular”
},
“style”: {
“margin-right”: “5px”,
“margin-left”: “8px”
}
},
{
“elmType”: “span”,
“txtContent”: “=if(Number(@currentField) == 0, ‘Complete’, ‘@currentField.displayValue’)”,
“style”: {
“margin-right”: “8px”,
“flex”: “none”,
“font-weight”: “bold”
}
}
]
}
]
}