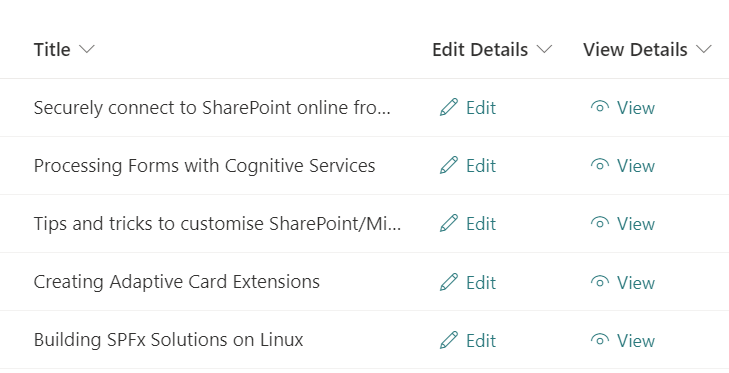
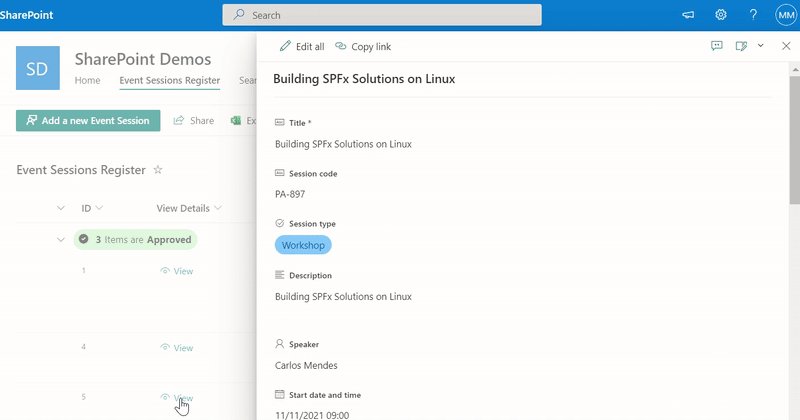
If you need to add custom buttons as below to open SharePoint Online forms from list items (with the same behaviour as if you opened them using the out-of-the-box options), you can add them easily by using list formatting JSON, as below:

The main point here is to add a customRowAction element to a JSON template. This row action will allow you to call several list item out-of-the-box actions from the custom button/HTML element. For the edit button (launches a list form in edit mode) you can use the ‘edit action, and for the view one (launches a list form in display only mode) you can use the defaultClick action.
To use those buttons you need simply to add a ‘dummy’ column to your SharePoint list/view to work as a placeholder for the buttons (I normally use a calculated column so it never appear in forms), and then you can reuse the below as JSON template for the columns, for each button:
Edit
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "button",
"customRowAction": {
"action": "editProps"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"cursor": "pointer"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "Edit"
},
"style": {
"padding-right": "6px"
}
},
{
"elmType": "span",
"txtContent": "Edit"
}
]
}View
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "button",
"customRowAction": {
"action": "defaultClick"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"cursor": "pointer"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "View"
},
"style": {
"padding-right": "6px"
}
},
{
"elmType": "span",
"txtContent": "View"
}
]
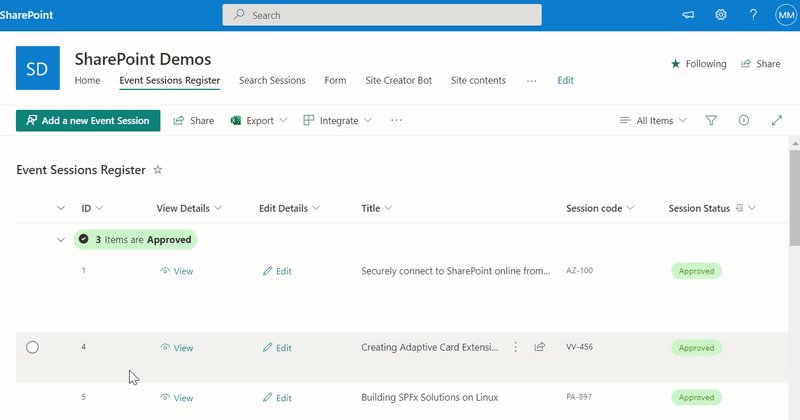
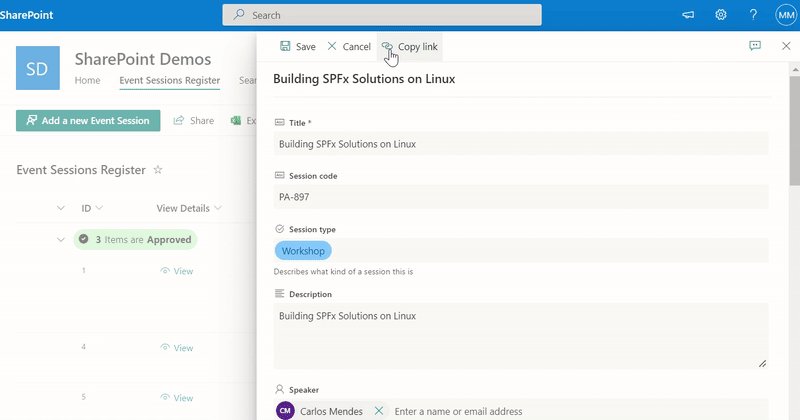
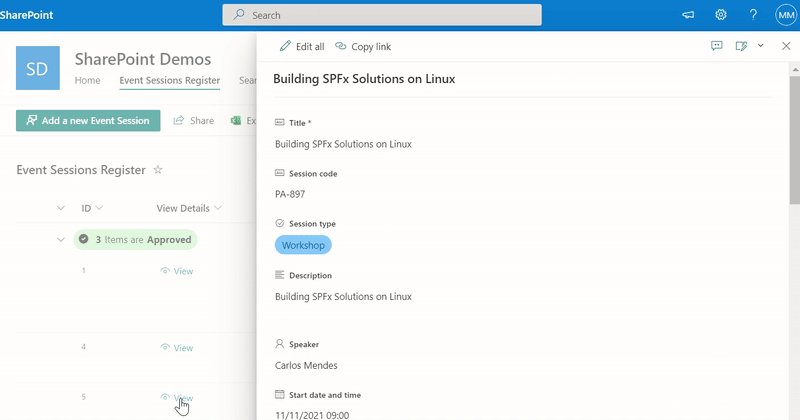
}When clicking the buttons, the list view form will be opened:

Hope the templates are helpful!

[…] Source link […]
Hi Michel,
this is a great feature. Thanks for sharing.
I have a question to the Edit button.
Once you finish your changes in the form and hit Save button, the form goes away.
Is there a way to adjust the json so the form would stayed open in read mode and user could then click on Edit all (the OOB) form button to continue editing again?
Hey Syd,
Not using list formatting. You can do it when you customise the list form with Power Apps.
Edit the OnSucess event of the Form and remove the ‘RequestHide()’ function from it, the form will stay open after saved.
This is what I need however, can’t seem to get it working. I added a column named “Edit Details” FYI no example column name provided so it hard to understand if column name its tied to JSON script or can be any name. Any ideas what could be the issue, sorry really new to JSON stuff.
Never mind I found it, I did not switch to Column Formatting. Recommend you add it bold letters above 🙂 Thanks very much for this it’s just what I needed.
Great you sorted it 😀
Hi Michel,
very helpful and a long missing function in SharePoint. Thanks a lot.
My Json skills are not so good. But it is possible to have both buttons in one column?
Hey Chris,
I have merged the samples for you, you can download it here as a single column:
https://github.com/michelcarlo/blogsamples/blob/main/ViewAndEditCustomButtons/ViewAndEditCustomButtons.json
Thank you! Just what I was looking for.
HI Mchel,
have you been able to create the “view” button in a document library to open a customized form? I can open the form in edit mode using the “editProps” action, but not able to open in view mode (for read only visitors).
Thanks
Lutz
Hi Lutz,
On this sample we use the ‘defaultClick’ action to call the view form. By design for document libraries it opens the document instead, see the official documentation:
https://learn.microsoft.com/en-us/sharepoint/dev/declarative-customization/formatting-syntax-reference?WT.mc_id=M365-MVP-5004644#customrowaction
Hi Michel,
I have a few things to understand, May you have explained them but I can’t catch them sorry. I have created an HR-automated workflow by using SharePoint list, power Apps and power automate. I have made forms by using power Apps and now I want to publish these power Apps forms to anyone an external user via browser links or other social accounts links. How I can do this with security? Is it possible to share that form link only? How can I change the setting to anyone and At the same time all other data would remain secure? Can you please guide me? I’ll be very thankful. I’ll be waiting for your response intensely.
Thanks a lot.
Hi Aro,
Unfortunately you won’t be able to share this custom form publicly to be used anonymously or with social accounts, you could only share a SharePoint item or Canvas App with users from other M365 tenants (if allowed by your organisation)…Let me know if you have any question
Hi Michel,
This is so helpful – thank you for sharing!
The Edit button works perfectly when I am in the Library, however, when I add the Library as a Web Part for a SharePoint page it will not open the form for the user to edit their document properties. Any idea if this is possible, or possible work arounds?
Thanks!
Hi Jeff,
This is a known limitation as of now, it works only directly from the SharePoint views, not from the WebOarts.
Dear,
The buttons work fine in the library, but not when this list is displayed on a page (via a webpart).
Do you have a solution ? Thank you very much
Hello, unfortunately the buttons will work only when called from the full list view as of now…
Great work. Works very well on a couple lists I added it to. Question though. I tried also using it on Document Set content type and it’s not working as expected. Will this work with a document set, or can it be modified to?
Unfortunately it seems the default actions for Document sets are a bit different, opening the Document set instead of a standalone form (while still loading the form with metadata together on the right hand side panel).
Any idea how to make a button that opens a new form for a different list?
I have one list of documents with links to those documents where they are stored.
I would like to create a “report an issue” button that will open an issue tracker new item form to log issues against those documents for the tech writers to work off.
Just having some trouble making that work.
Hello Lou,
You could use the following JSON template for a button that opens a link in a new list. However, it will not be possible to link the issue to that document. In that case you could use Power Automate or a custom Power Apps form to do it…
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontWeight-semibold",
"target": "_blank",
"href": "/sites/SharePointFormsDemo/Lists/Issues/NewForm.aspx"
},
"style": {
"text-decoration": "none"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "CircleAdditionSolid"
},
"style": {
"margin-right": "0.25rem"
}
},
{
"elmType": "span",
"txtContent": "New Issue"
}
]
}
I have customized my list form with PowerApps. The view form is loading correctly but the Edit Form is opening the view form. It works perfectly out of the box but not with the code in the buttons.
Have you done some customisation on the OnEdit event of the Power App form?
is there a way to change the editprops to open in a new tab or window? our edit form is not the standard SPO form and we’d like the custom form to open in a new tab or window.
Thanks,
How do you call this form usually, what is the URL format?
{
“_comment”: “A button to open the edit form”,
“$schema”: “https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json”,
“elmType”: “button”,
“customRowAction”: {
“action”: “editProps”
},
“attributes”: {
“class”: “ms-fontColor-white ms-fontColor-black–hover”
},
………
But outside of list Formatting, how is your form called? What’s the URL and parameters you send to your custom form?
Hello! Thanks for posting this. Is there a way to disable the edit capabilities when users click on the “View” button? I want users to be able to view their entries after they create the item, but not edit it.
Thank you!
Hello Nina,
You can achieve this by managing the list permissions. Check out how in this post:
https://michelcarlo.com/2023/10/21/how-to-allow-users-to-only-add-and-view-sharepoint-list-items-block-editing-deleting/
Thank you for this helpful post!! Can you explain how you setup the calculated field so it doesn’t appear in the form? Do I relate the formula to itself? Whatever I do there seems to be some artifact of this “dummy” field in my Edit form. Thanks again!
Hello,
You need to click ‘New’ in the list to add a new item, then in the form you will see in the top right hand side a button that shows a menu with 3 options:
-Edit Columns
-Configure Layout
-Customize with Power Apps
Click ‘Edit Columns’ and then uncheck the column you want to hide and save the change.