Cards For Power Apps (Preview) is a new type of app in the Power Apps family, designed to be used as mini apps instead of full-fledged web pages or mobile apps as normally Canvas apps are used to build. Cards are based on the same technology that powers Adaptive Cards.
As Cards for Power Apps support Power Fx, logic and data manipulation can be easily done with PowerFx and also with the help of Power Platform connectors, instead of tweaking JSON content or building external applications or Power Automate flows to parse the data.
By now only Microsoft Dataverse is available, but more connectors will be supported in the future.
Creating cards
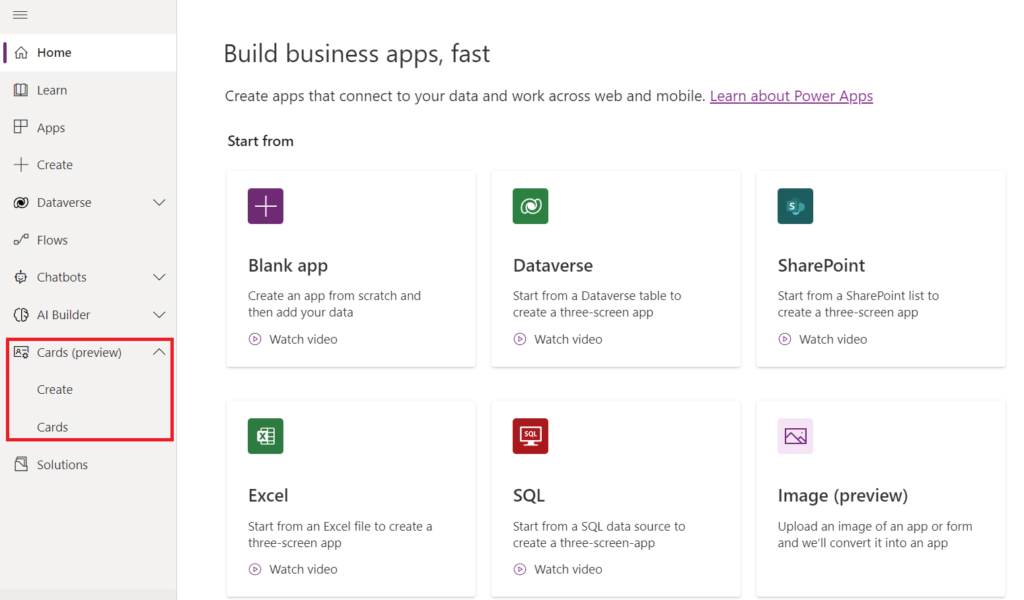
To create cards, from the maker portal, check the new option called ‘Cards (Preview)’, where you can see all your cards or create a new card (if it’s already available in your tenant):

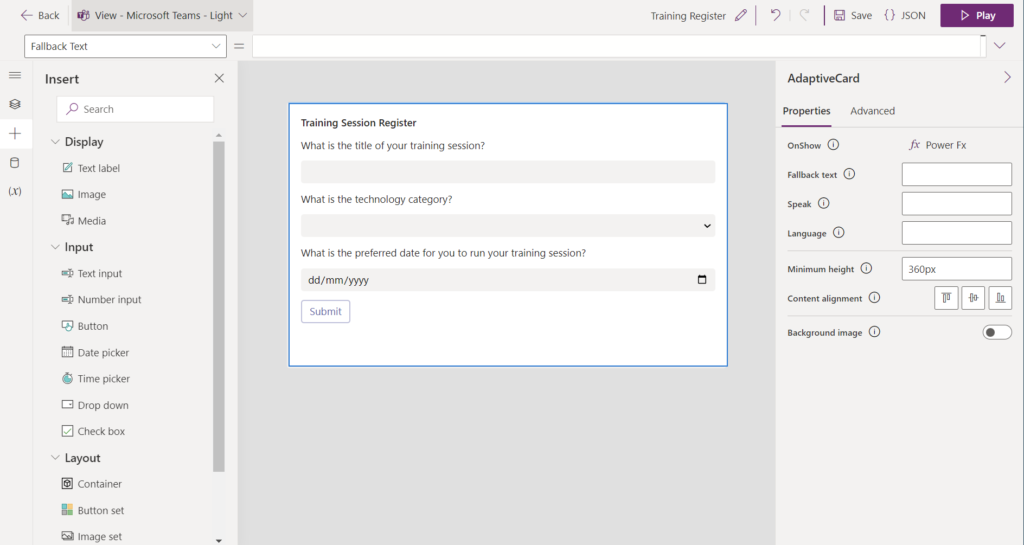
The Power Apps cards drag & drop no-code card designer allows quick card design and behaviours setup (but still allows editing the cards using JSON).

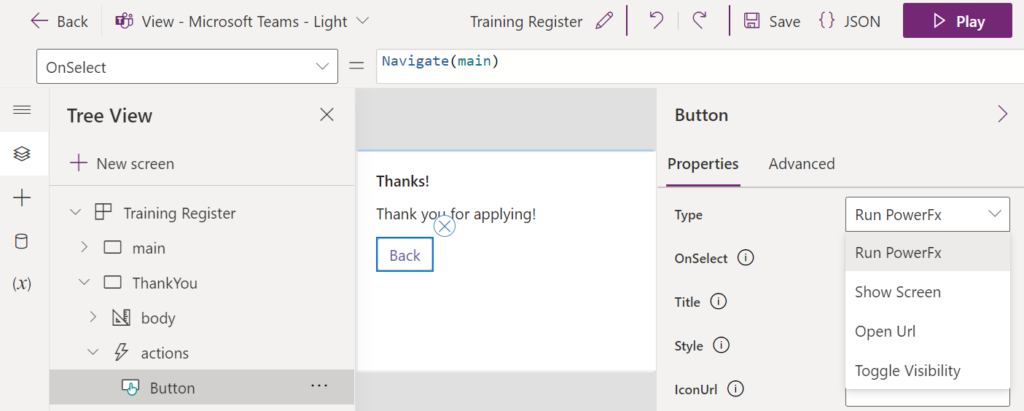
The card designer also uses the screen concept like a Canvas app uses, enabling multiple cards to be part of the same card app. Navigation between cards can be controlled using custom Power Fx code:

Variables usage
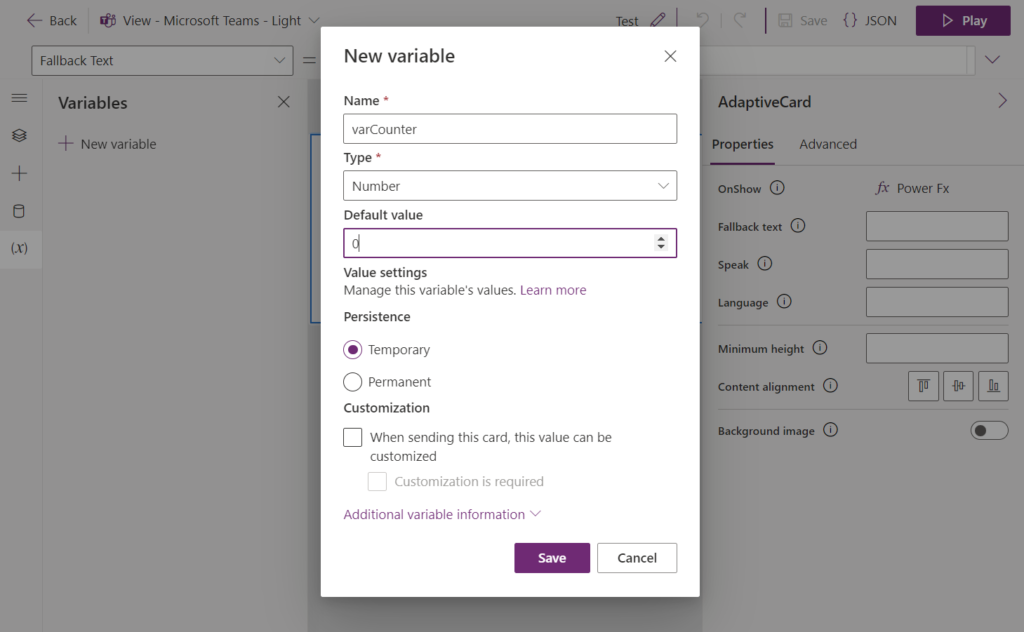
A new variable persistence concept is introduced in Cards for Power Apps, and also in order to use variables, the variables need to be explicitly configured in the app:

Two persistence types for variables are available to use in Cards:
- Temporary: The value is reset in each card session
- Permanent: The value is persistent across card sessions in the same card instance, even if the card is sent to different users. Worth noting if you run the card to grab its shareable URL, it will generate a new instance, that then would clear the variable values. You can note that by each time a shareable link is generated, a different instance identifier is used in the end, e.g: https://make.powerapps.com/environment/<env-id>/cards/play/<card-id>/<card-instance-id>
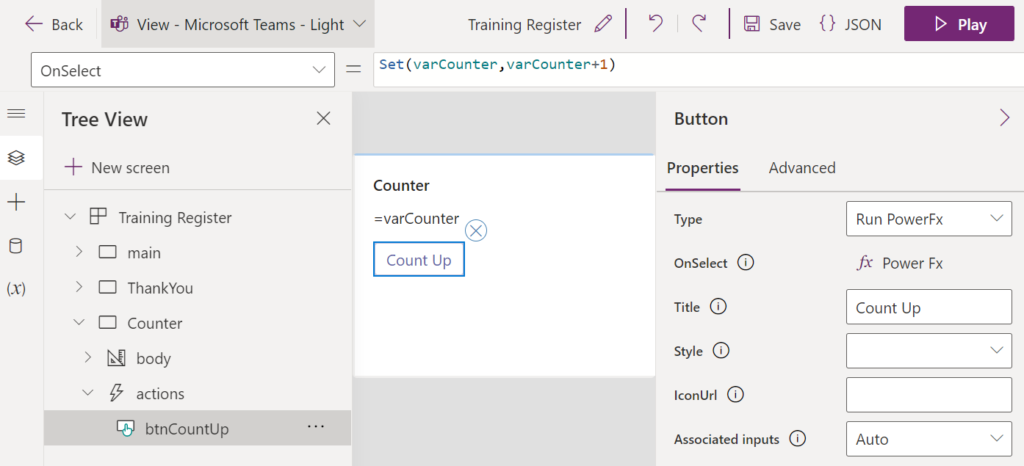
The same Set function is used to update variables in a Card:

Connectors usage
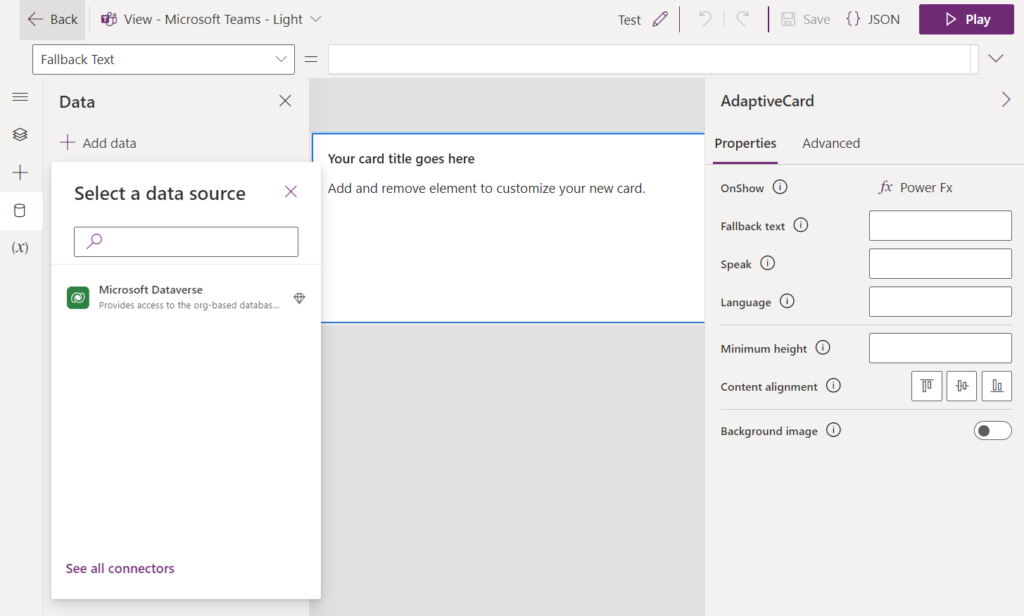
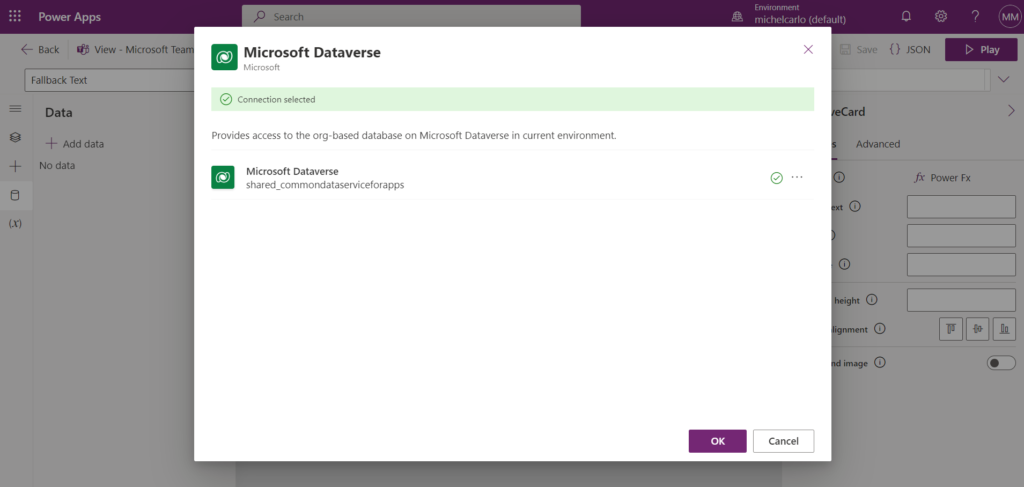
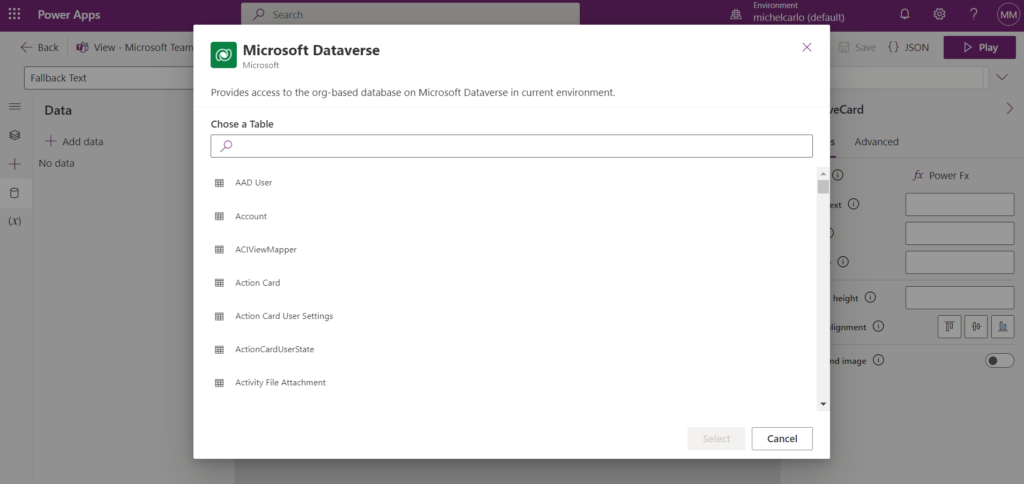
To add a new connector, the process is similar to a Canvas app, from the Data pane, you can select Dataverse, select a connection, and pick a table to be used:



Then you will be able to use standard Power Fx formulas such as Filter, Lookup, Patch and Collect to manipulate Dataverse data.
Updating data / Adding data to Dataverse tables
Slight differences in the approach for updating data from Cards:
To update an existing item, you can run the following Power Fx code from a button:
Patch(prefix_yourtablename,LookUp(prefix_yourtablename,Name = txtNameFilter),{ Comment : "Updated from Cards!"})If you want to reference a choice set, text box or other control’s value/selection, simply use the control name instead:
Patch(prefix_yourtablename, LookUp(prefix_yourtablename, Name = txtNameFilter), { Comment: myTextInput })But for new items, patching with defaults needs to be replaced with a Collect function call (so far by now it is the only supported way), for example normally in a Canvas app we would do something like:
Patch('Your Table Name', Defaults('Your Table Name'), { Name: "Customer Name" } ) But in cards we need to use collect, as below:
Collect(prefix_yourtablename, { Name: "Customer Name" } ) Sharing the cards in teams
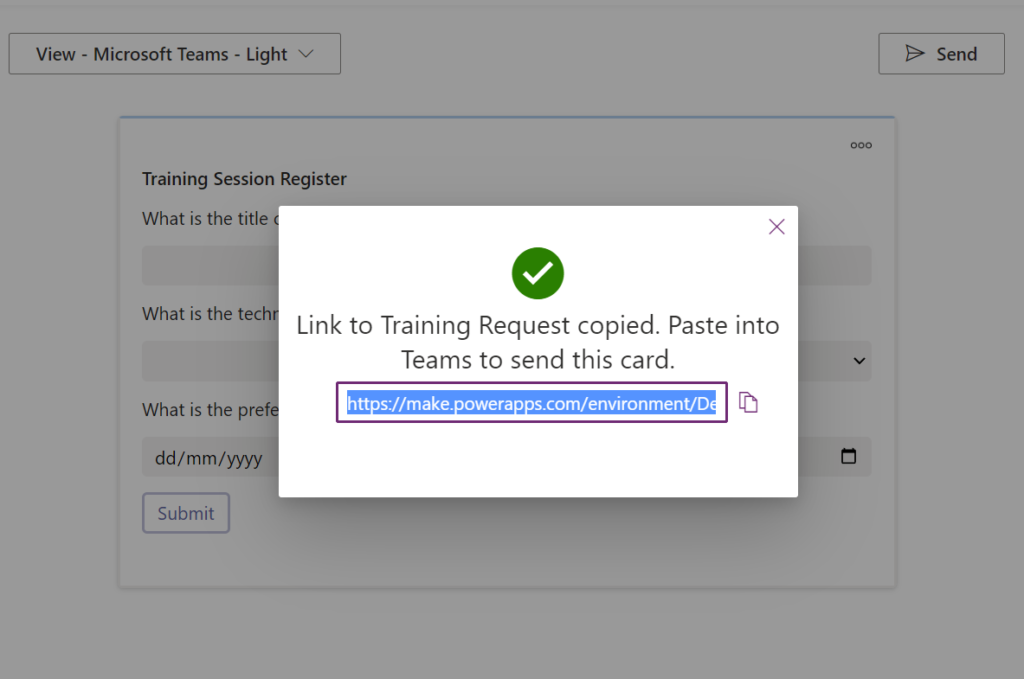
From the Cards for Power Apps player, by clicking the ‘Send’ button you can get a shareable link.

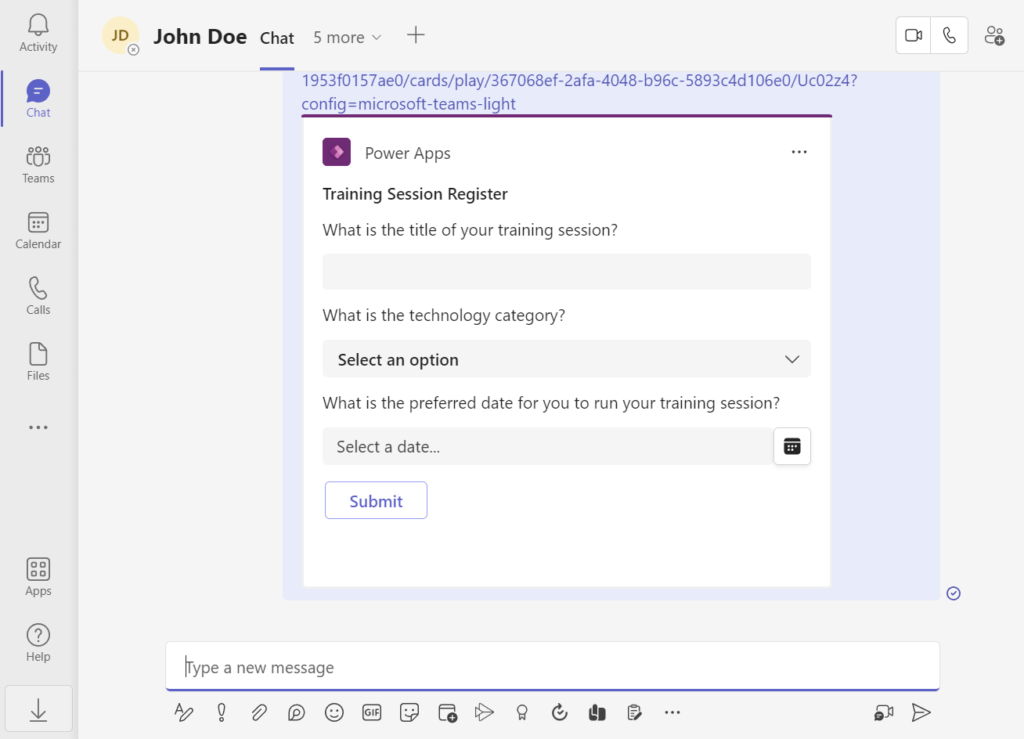
After this link is pasted in a teams chat, the link will automatically render the card directly within the conversation and users can interact with it:

Conclusion
With Cards for Power Apps, quick and powerful Adaptive-card experiences can be built to be used within Teams.
Instead of the standard process of purely using JSON to design Adaptive Cards and handling logic with a full custom Teams app/bot (which also requires additional setup as configuring an Azure AD app for your bot application) or logic in separate workflows built with Power Automate/Logic Apps, with Cards you quickly build interactive cards with a drag-and-drop designer, connect to data using Power Platform connectors and easily add logic using Power Fx language.
There are a few differences on Power Fx usage, some of which are documented by Microsoft here:
Power Fx and Cards – Microsoft Learn
Cards is still under Preview and it’s usage or features may change before going GA.
👉Follow me on Twitter and LinkedIn for Microsoft 365 and Power Platform updates and tips!
References

[…] Source link […]