Recently I posted about using a generic flow to call the SharePoint Rest API from a canvas app and parse the results using the ParseJSON experimental function, in a way that we can almost simulate as if we could call the SharePoint Rest API from a canvas app.
The same technique can be applied to call Microsoft Graph API, as in the example below where we retrieve the list of group members from a Microsoft 365 group, including nested group members (an action that cannot be done using the standard Microsoft 365 Groups action):

Why call Graph if we have Office 365 products connectors and actions in Power Apps?
Even though there are several actions available for Office 365 products in Power Apps, they don’t fully cover what we can accomplish using Microsoft Graph. For example, some actions we could do with Graph that are not available out-of-the-box (explained below in this blog post):
- Create a Microsoft 365 Group
- List nested groups members from an Office 365 group
- Dynamically detect the root SharePoint site of the tenant (useful if you want to grab this value and make an app or flow ‘tenant agnostic’ while running HTTP requests to SharePoint)
There is an existing and direct ‘Send an HTTP Request’ option from the Office 365 Groups connector in Power Apps canvas apps, but this option runs the queries but doesn’t return objects as results (it only returns a boolean). Hence, this technique of calling a Power Automate flow and returning the results is useful.
Before creating the flow and calling it from the Canvas App, enable the experimental feature as explained in my previous post.
Creating the Flow
To keep using only standard licenses, let’s use the action ‘Send an HTTP Request’ from the Office 365 connectors.
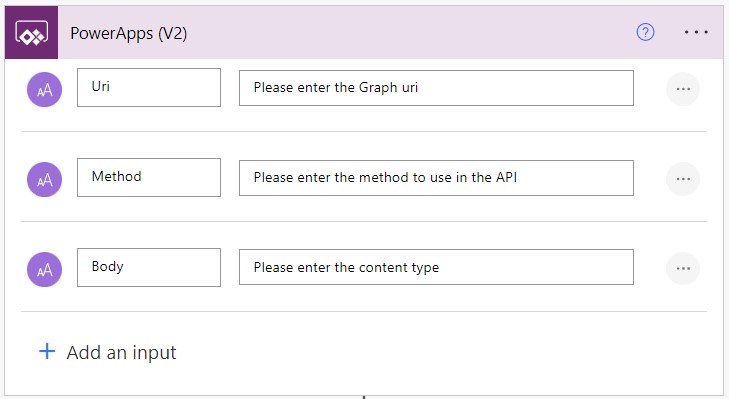
To simplify the use case, in this Flow let’s only require the Graph endpoint, method and request body in the Trigger (Power Apps V2):

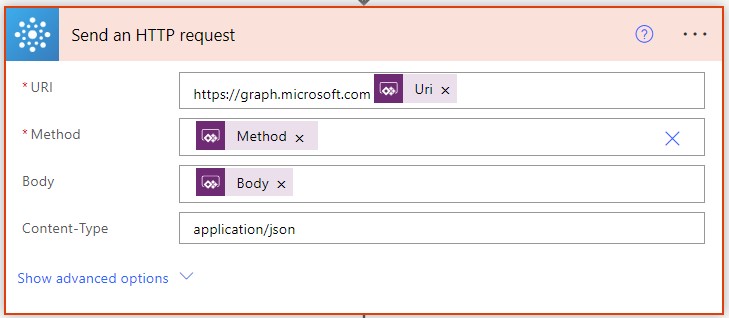
Add a ‘Send an HTTP Request’ action from the Office 365 Groups connector after the trigger, as below. In this example, we already prepend the path ‘https://graph.microsoft.com’ to the field, so we can only specify the endpoint piece of Graph when calling it from Power Apps:

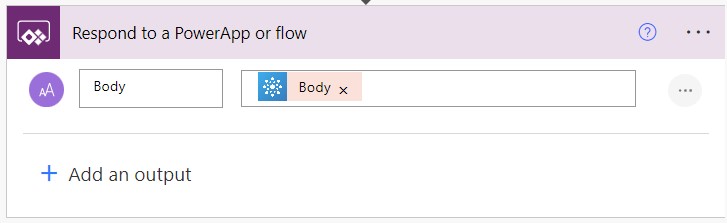
The final action is simply to pass the response back to Power Apps:

Sending requests and parsing the results from Power Apps
Save the flow with the name ‘GraphHTTP’ and add it to your canvas app from the Power Automate pane:

Now that the Flow is added, you can then call Graph from the flow and parse the results back as in the examples below.
Listing Group Members
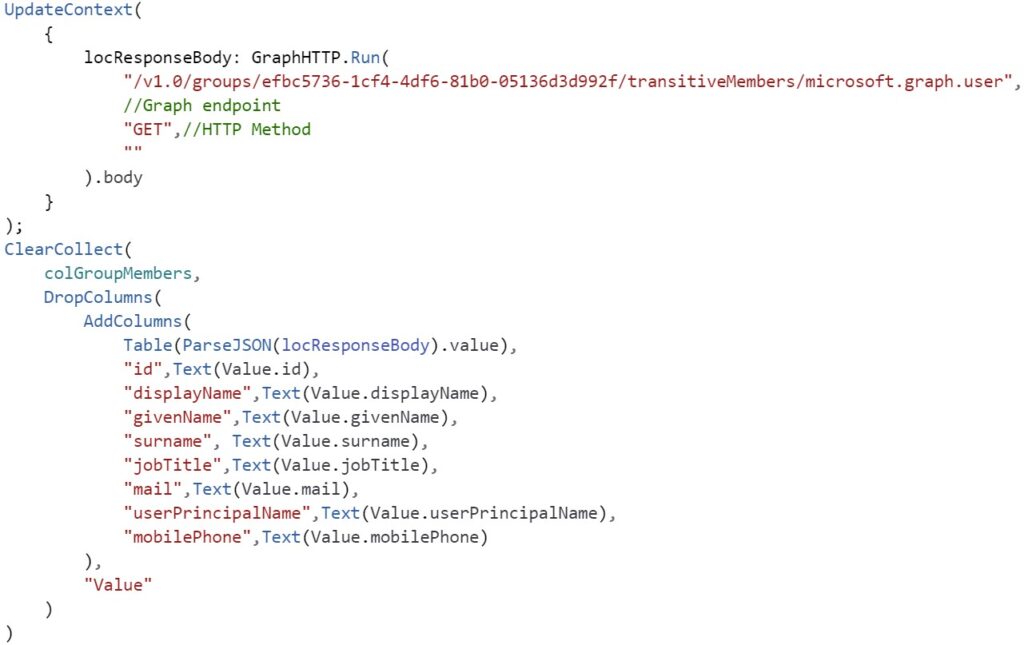
The sample query below runs a GET request against the groups segment in Microsoft Graph and lists all group members (including nested members) using the Flow, stores it in a String variable named locResponseBody, parses it using the ParseJSON function and then converts it to a proper table of typed objects by using a combination of AddColumns + DropColumns formulas (adding custom columns with transformed values, then removing the original ‘Value‘ property), which is stored in a collection named colGroupMembers (replace yourGroupIdGuid by your Group Id).
UpdateContext(
{
locResponseBody: GraphHTTP.Run(
"/v1.0/groups/efbc5736-1cf4-4df6-81b0-05136d3d992f/transitiveMembers/microsoft.graph.user",//Graph endpoint
"GET",//HTTP Method
""//Body, in case it's needed
).body
}
);
ClearCollect(
colGroupMembers,
DropColumns(
AddColumns(
Table(ParseJSON(locResponseBody).value),
"id",Text(Value.id),
"displayName",Text(Value.displayName),
"givenName",Text(Value.givenName),
"surname", Text(Value.surname),
"jobTitle",Text(Value.jobTitle),
"mail",Text(Value.mail),
"userPrincipalName",Text(Value.userPrincipalName),
"businessPhones",ForAll(Table(Value.BusinessPhones),Text(Value)),
"officeLocation",Text(Value.officeLocation),
"preferredLanguage",Text(Value.preferredLanguage),
"mobilePhone",Text(Value.mobilePhone)
),
"Value"
)
)Creating a Microsoft 365 Group
In the example below, the Flow is used to call Graph and create a Microsoft 365 group from a Canvas App (and store the response as an object in the local variable locGroupObject) by calling a POST request against the groups segment in Graph and passing the details of the group to be created in the request body:
UpdateContext(
{
locResponseBodyGroupAdded: GraphHTTP.Run(
"/v1.0/groups",//Graph endpoint
"POST",//HTTP Method
"{
'description': 'test group 123',
'displayName': 'test group description 123',
'groupTypes': [
'Unified'
],
'mailEnabled': true,
'mailNickname': 'testGroup123',
'securityEnabled': false,
'visibility': 'Private'
}"//Body
).body
}
);
UpdateContext(
{
locGroupObject: With(
{jsonItem: ParseJSON(locResponseBodyGroupAdded)},
{
Id: Text(jsonItem.id),
Description: Text(jsonItem.description),
DisplayName: Text(jsonItem.displayName),
GroupTypes: ForAll(
Table(jsonItem.groupTypes),
Text(Value)
),
Mail: Text(jsonItem.mail),
MailEnabled: Boolean(jsonItem.mailEnabled),
MailNickname: Text(jsonItem.mailNickname),
Visibility: Text(jsonItem.visibility)
}
)
}
);
Getting the address of the SharePoint root site of the tenant
In the example below, the Flow is used to call Graph and retrieve the root SharePoint site address of the tenant by running a simple GET request against the sites/root segment in Graph:
UpdateContext(
{
gblTenantRoot: Text(
ParseJSON(
GraphHTTP.Run(
"/v1.0/sites/root",
"GET",
""
).body
).webUrl
)
}
)Conclusion
The standard action ‘Send an HTTP Request’ in the Office 365 Groups connectors does not give us objects as responses, but we can use a Power Automate flow to do the job in this case.
This enables extra scenarios for querying and actions in Graph beyond the standard ones, within the endpoints that are accepted by the ‘Send an HTTP Request’ action under Office 365 Groups.
Remember that the ParseJSON feature is experimental, so for now it should not be used in Production apps.
References
ParseJSON function in Power Apps (experimental) – Power Platform | Microsoft Docs
List members – Microsoft Graph
