A few people who used my previous sample/post on building a Glossary page using list formatting and connected webparts have asked for another version of the Glossary formatter with the feature of adding a related link.
This post is to explain the changes made to the earlier template.
New Column
Add a new column with type ‘Hyperlink or Picture’ , with Hyperlink selected to the list. The internal name should be RelatedLink (if you add the column from the modern UI, not from a Quick Edit view and name it ‘Related Link’, the internal name will automatically be this, otherwise create the column named as RelatedLink first, then rename it).


Glossary JSON Template
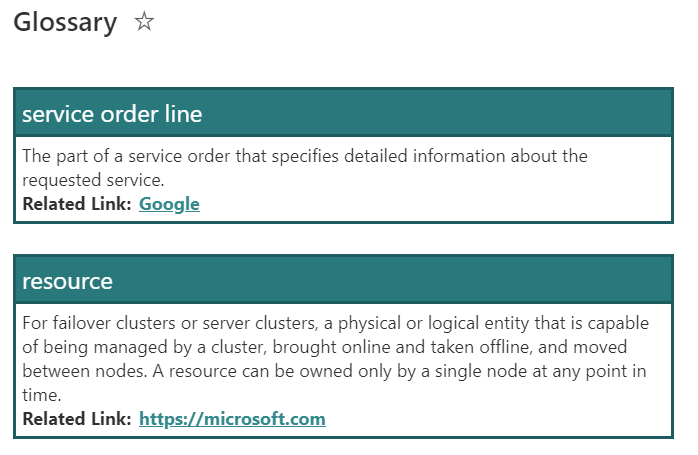
In the JSON template, now there is some treatment for the links. If the item it has a related link it will display it into the bottom of each item description. If it has an alternative text provided, this will be displayed as link text.

Here is a replacement JSON template for the Glossary view:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"hideListHeader": true,
"hideSelection": true,
"rowFormatter": {
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "column",
"align-items": "flex-start"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "ms-bgColor-themePrimary ms-borderColor-themeDark ms-fontColor-white ms-fontSize-16"
},
"style": {
"border-width": "2px",
"border-style": "solid",
"width": "95%",
"padding": "4px"
},
"children": [
{
"elmType": "span",
"txtContent": "[$Title]"
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-borderColor-themeDark ms-fontSize-12"
},
"style": {
"padding-left": "40px",
"width": "95%",
"border-width": "2px",
"border-style": "solid",
"padding": "4px",
"border-top-width": "0",
"margin-bottom": "20px"
},
"children": [
{
"elmType": "span",
"txtContent": "[$Description]"
},
{
"elmType": "div",
"style": {
"display": "=if([$RelatedLink] == '', 'none', 'flex')"
},
"children": [
{
"elmType": "span",
"txtContent": "Related Link:",
"style": {
"font-weight": "bold"
}
},
{
"elmType": "a",
"style": {
"font-weight": "bold",
"padding-left": "5px"
},
"attributes": {
"class": "ms-fontColor-themeSecondary",
"href": "[$RelatedLink]",
"title": "[$RelatedLink.desc]"
},
"txtContent": "=if([$RelatedLink.desc] == '', [$RelatedLink], [$RelatedLink.desc])"
}
]
}
]
}
]
}
}
[…] Source link […]
Hi Michel, first of all, thank you for this helpful instruction on setting up a Glossary page using lists.
I hope this thread is not too old to receive some guidance on an issue: when following these instructions here and using the JSON 1:1, the list is formatted correctly as in your example. I updated and saved the view accordingly.
However, on the Sharepoint page in which both lists for Glossary filter and terms are displayed, the related link section is not visible at all.
Any advice?
Hello! Thanks for the kind words. In relation to your problem, have you added the related link field to the view used where the related link does not work?