By using the setValue list formatting action, we are able to update field values as demonstrated in the earlier Quick Approvals sample. And the in addition to the possibility demonstrated on that sample, we can also use the new functions removeFrom and appendTo in combination with setValue, so we are able to remove and add people to a multi-person field.
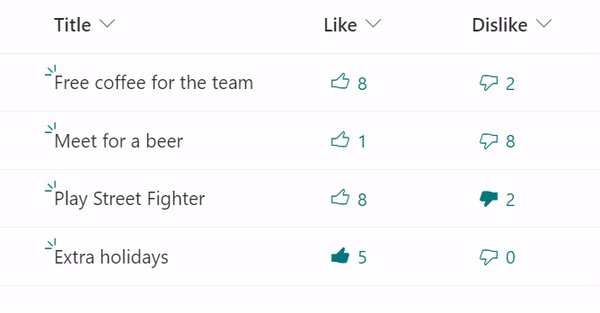
After seeing great samples and ideas from community members (Tetsuya Kawahara – @techan_k and Dennis Goedegebuure – @expiscornovus), I have thought about another use case and built it. A like/dislike feature, similar to the one in YouTube, where you can only either like or dislike an item:

Logic behind the sample
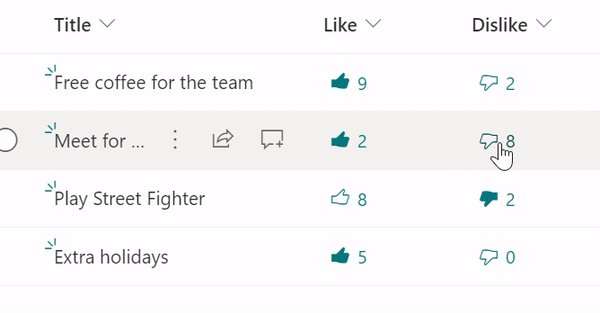
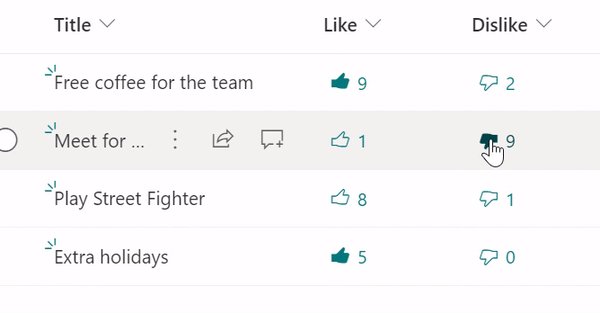
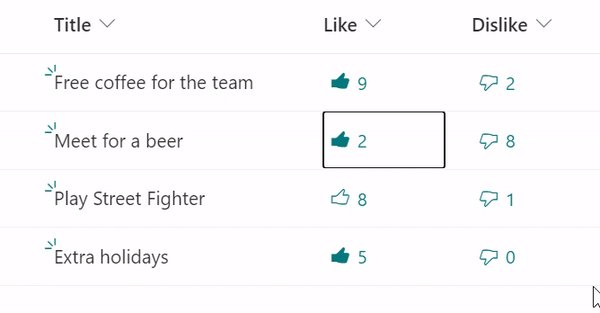
When a user clicks the Like column button, if the user has not liked the item, the user is added to the Like column multi-person value, and removed from the Dislike column (if the item was disliked previously).
If the user had already liked an item, the icon is updated to highlight the like. And when clicked again, the like is undone. The reverse process also happens, if there was an existing like, the like is undone when disliking an item and also the icon is changed to highlight a dislike.
How to use the solution
Create two multi-person fields, one with the internal name ‘Like‘, and the other one with the internal name as ‘Dislike‘. Apply the following JSON templates on each:
Like field:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "button",
"customRowAction": {
"action": "setValue",
"actionInput": {
"Like": "=if(indexOf([$Like.email] , @me) > -1 , removeFrom([$Like.email] , @me) , appendTo([$Like.email] , @me) )",
"Dislike": "=removeFrom([$Dislike.email] , @me)"
}
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"title": "I Like this"
},
"style": {
"border": "none",
"background-color": "transparent",
"cursor": "pointer"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "=if(indexOf([$Like.email] , @me) > -1, 'LikeSolid', 'Like')"
},
"style": {
"padding-right": "6px"
}
},
{
"elmType": "span",
"txtContent": "=length([$Like])"
}
]
}Dislike field:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "button",
"customRowAction": {
"action": "setValue",
"actionInput": {
"Like": "=removeFrom([$Like.email], @me)",
"Dislike": "=if(indexOf([$Dislike.email] , @me) > -1 , removeFrom([$Dislike.email] , @me) , appendTo([$Dislike.email] , @me))"
}
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"title": "I dislike this"
},
"style": {
"border": "none",
"background-color": "transparent",
"cursor": "pointer"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "=if(indexOf([$Dislike.email] , @me) > -1, 'DislikeSolid', 'Dislike')"
},
"style": {
"padding-right": "6px"
}
},
{
"elmType": "span",
"txtContent": "=length([$Dislike])"
}
]
}Conclusion
With the new JSON setValue action and a few formulas we are able to create a custom like/dislike feature with unique reactions.

How to insert Like Dislike Button in Powerapps for this?
Do you mean in the Power App custom form directly in the list? A custom separate solution will be needed if so
thank you so much for this! I was able to finally complete my video list project because of your tutorial, this also helped me understand better the setValue property.
Great it was useful to you Dani!! 😁
Hi Michel
I am getting below error :
“We couldn’t find an exact match. ” Where is my fault?
Thanks
Is your field set as multi selection? Check that…enable multiple users selection
Thank, it worked!
Great!
GREATNESS, thank you for the JSON and the detailed write-up. My colleagues and I can definitely use this!
Thanks for the feedback ☺️ Great it’s useful for you!
great post. I am trying how to count the like/dislike and setValue to another field. I seem only to get it to update after the click, but before the people are added to remove.
I am using =length([$Dislike]) but doesn’t seem to work the same in the setValue. any pointers?
Hey Larry,
Thanks for the feedback!
What issue do you get when trying the length function?
Can you send me the full JSON content for your button? I’ll have a look then
Is it possible for this to work, without editor rights? I have shared a view link and an editor link with some people but in the view link it wasn’t possible to react
Hey Jack,
The person needs to have permissions to update the list item for the solution to work.
With viewers this solution won’t work as the like button updates the columns that registers who likes/dislikes the items.
Is this feature also available on communication sites? I found out that enabling the like feature is only possible on team sites.
With this approach it would work on any modern site…it’s not the Out-of-the-box one
Hi, Michel.
Thank you. It works great. Do you know how I could manage two or more “like” columns? When I try to use the same JSON in different columns, all the columns have the same amount of likes when I click just one of them.
Sure you can. It does not work with this sample as is because we are targeting the columns with specific names as we handle multiple columns and not one. If it was just one we could make it be assigned to the ‘current column’.
You need to update it for the additional columns.
Let’s say you the internal names of your additional columns are Like2 and Dislike2.
On the JSON pasted in both, replace
$Like by $Like2
$Dislike by $Dislike2
This way those two columns will refer the updates/count to the new ones.
When you are editing the item in sharepoint and click on the ‘like’ button it changes to show a list of users liked, is there a way to prevent that?
You can use the following approach to disable it in the SharePoint form:
https://michelcarlo.com/2022/03/09/showing-selected-sharepoint-form-fields-as-read-only-using-list-formatting/
And also, I recommend disabling the quick edit in the SharePoint lists, this way you prevent it from happening from the view.
Hi, I love this! In the Gallery View there is only the name of the likers – not the icon with the counter. I already disabled the quick edit…
Is there a simple way to view the like and dislike in the gallery correctly?
Best 😉
Hello Manuela,
Please check this video by Microsoft MVP Giuliano de Luca: https://www.youtube.com/watch?v=0bGwNUojk0Y
He gives an nice demonstration of improving my post’s idea to be used in a gallery view. Hope this helps
Is there a way to make these buttons “clickable” using the Enter key on the keyboard? We have some users who use a keyboard to navigate and it would be delightful if they could like/dislike as well.
They are actually clickable. When you tab in the page and you find the current list item selected, use the arrow keys to select the button, and the enter key to ‘click’ them. Hope this helps 😊
It did help! After trying it again using your steps, I found that it works when navigating the list in SharePoint. I was previously trying to navigate in the online Microsoft Lists app and wasn’t able get “click” the buttons with the keyboard there.
Thanks!