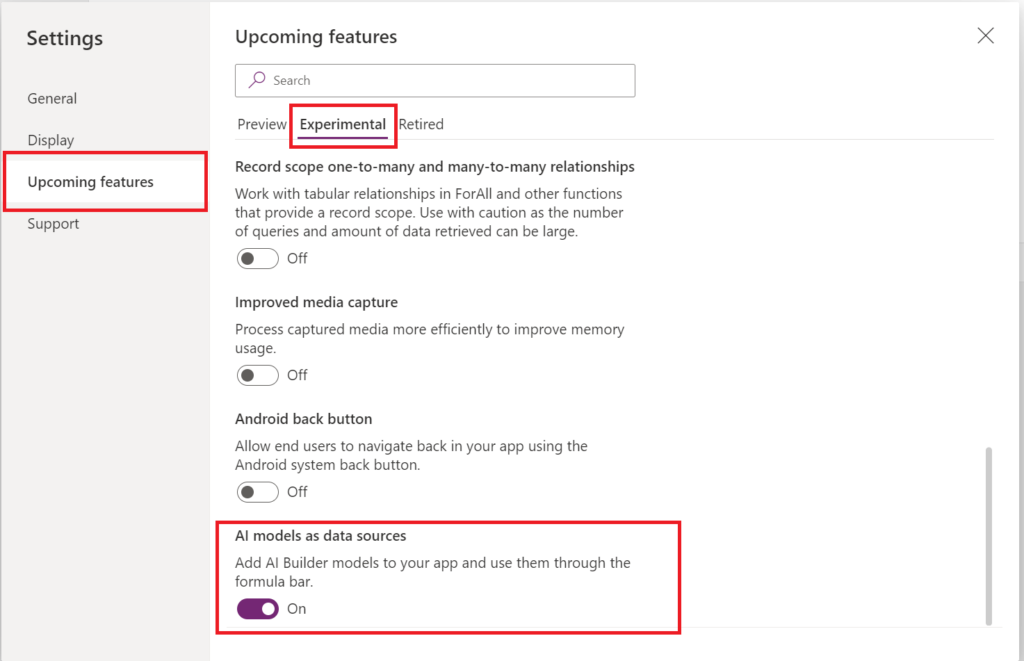
While I was playing around with a POC I was working on my developer tenant, I found out a new interesting feature appearing between the experimental features:

Obviously, I wanted to try it out, and in this post, I will show my findings and an example of using it. If you haven’t tried it yet, check out how to enable and use it below.
Enabling the feature
To enable the feature, open the settings menu, as shown above, under upcoming features/experimental, turn the ‘AI models as data sources’ feature on. Save the app, close it and re-open the app for editing.
Adding an AI model as a data source
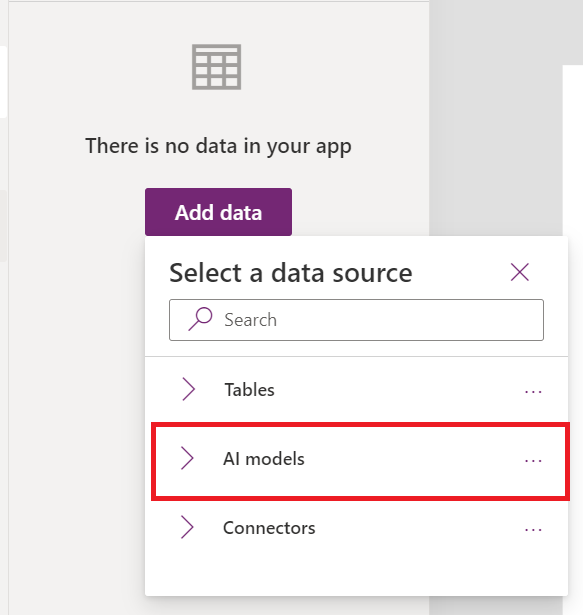
After enabling the feature, you will notice a new category ‘AI models’ under app data sources while trying to add a new one:


From there you can select an AI model and add it as a formula based data source to your app:

Trying it out – Sentiment Analysis model
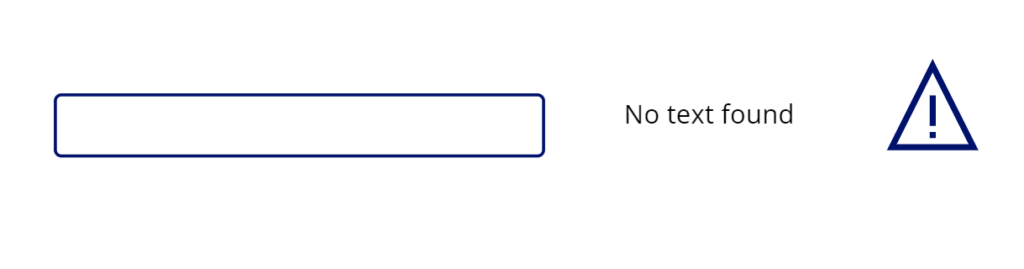
To try it out, simply add a model to your app as a data source. In this example, I added the ‘Sentiment Analysis’ model. To test it, I have used only a textbox, a label to show the results and an icon that will change dynamically according to the results:

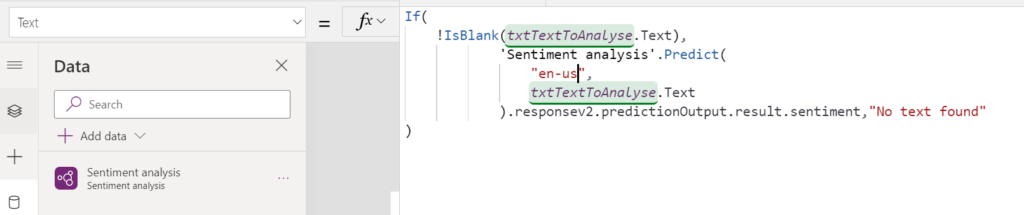
Before calling the model in a formula, it’s important to validate if the content passed to it is not empty, otherwise errors will be thrown. Based on a text input field renamed to txtTextToAnalyse, the formula for the label (Text property) reading the sentiment analysis can simply be:
If(
!IsBlank(txtTextToAnalyse.Text), //validate if the text input is not empty, otherwise an error will be thrown
'Sentiment analysis'.Predict(
"en-us",//your language code
txtTextToAnalyse.Text
).responsev2.predictionOutput.result.sentiment,"No text found"
) 
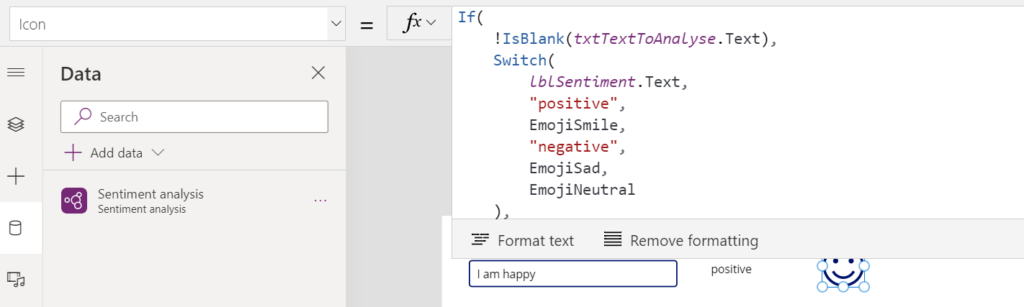
Then we also have to add a formula to the Icon control so we show a dynamic icon (Icon property). Based on the textbox named txtTextToAnalyse and a label named lblSentiment (holding the formula above), here is the formula for the Icon property for the icon control to be a dynamic icon (also checking if not text added and then showing a warning sign):
If(
!IsBlank(txtTextToAnalyse.Text),
Switch(
lblSentiment.Text,
"positive",
Icon.EmojiSmile,
"negative",
Icon.EmojiSad,
Icon.EmojiNeutral
),
Icon.Warning
)
Results
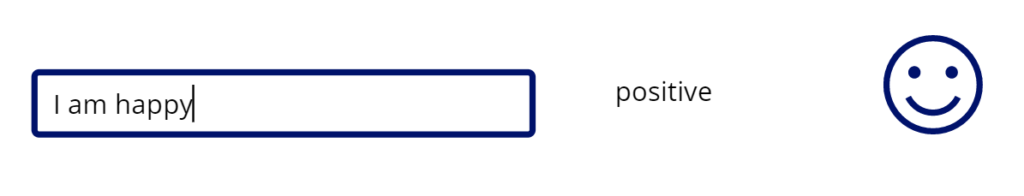
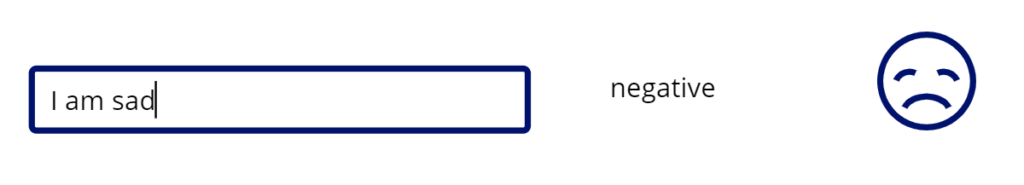
According to the text typed on the text input field, we will get the label and icon changing accordingly.
Positive text:

Neutral text:

Negative text:

Conclusion
With simple formulas, we can now integrate AI Builder models into our Canvas Apps. This facilitates the integration with those models which previously needed to be used on Power Automate. Be aware that as this is an experimental feature, it is subject to change or be discontinued.
Notes:
AI Builder capacity is needed to use this feature, otherwise the error message “No Capacity Found” will be thrown.
You can use an AI Builder trial to play around with it.

[…] AI Builder models as data sources in Power Apps – michelcarlo […]